「画像をリサイズしたい」「画像の明るさを変えたい」「文字を入れたい」といったときに無料で使える画像加工ソフトをご紹介します。画像加工をしたいけれど、有料ソフトを使うほどでもない…という方はぜひご覧ください!
すぐに無料で使える「Pixlr X」
おすすめはずばり「Pixlr X」という画像加工ソフトです。アプリケーションをダウンロードする必要もなく、MacでもWindowsでもWebサイト上で画像加工を行えるのです。
しかも無料で会員登録不要。さらに日本語で説明が書いてあるため、いちいち使い方を調べなくてもたいていのことができます。
画像加工の手順
ではまず「画像編集ソフトPixlr オンラインフォトエディタ」(https://pixlr.com/jp/)を開き、「Pixlr X」の方を選びましょう。もしくは以下URLから直接「Pixlr X」を開いてください。
■画像加工ソフト「Pixlr X」 https://pixlr.com/jp/x/
今回は、基本的な使い方をご紹介するために、「リサイズ・明るさ調整・文字入れ」の方法について解説します。
リサイズ
まず画面中央あたりにある「新規作成」を選びます。すると以下のような入力スペースが画面右端に出てくるかと思います。ここで、画像の名前と、大きさ(幅・高さ)を入力しましょう。

名前は自分で識別できれば何でも良く、後からでも変えられるので無題のままでも問題ありません。
幅・高さは、加工する画像をどれくらいの大きさにしたいのかによって入力しましょう。今回は例として600×400とします。
また、背景は、背景に色を付けたい場合に選択してください。今回は背景色は不要なので、ナシのまま進めます。
入力できたら、画面下部に「作成」ボタンがあるので押下しましょう。
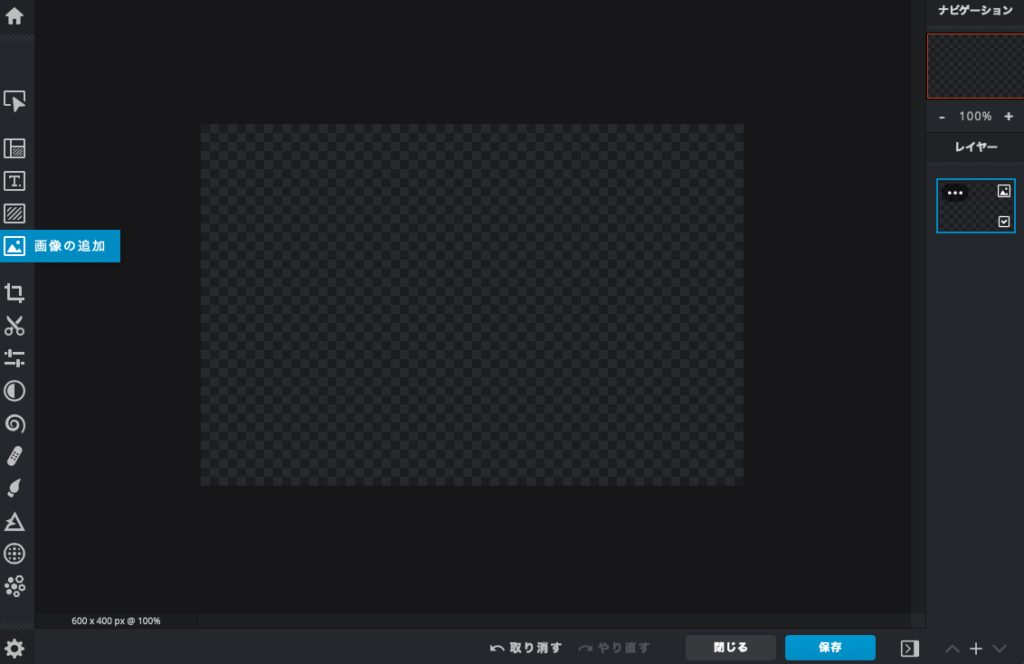
これで画像加工の画面に入りました。続いて「画像の追加」→「参照」から今回加工したいファイルを選択してください。または、フォルダから画像をクリックしたまま持ってきて画面上にドロップするという方法でもOKです。その際は、「編集中に追加」を選びましょう。

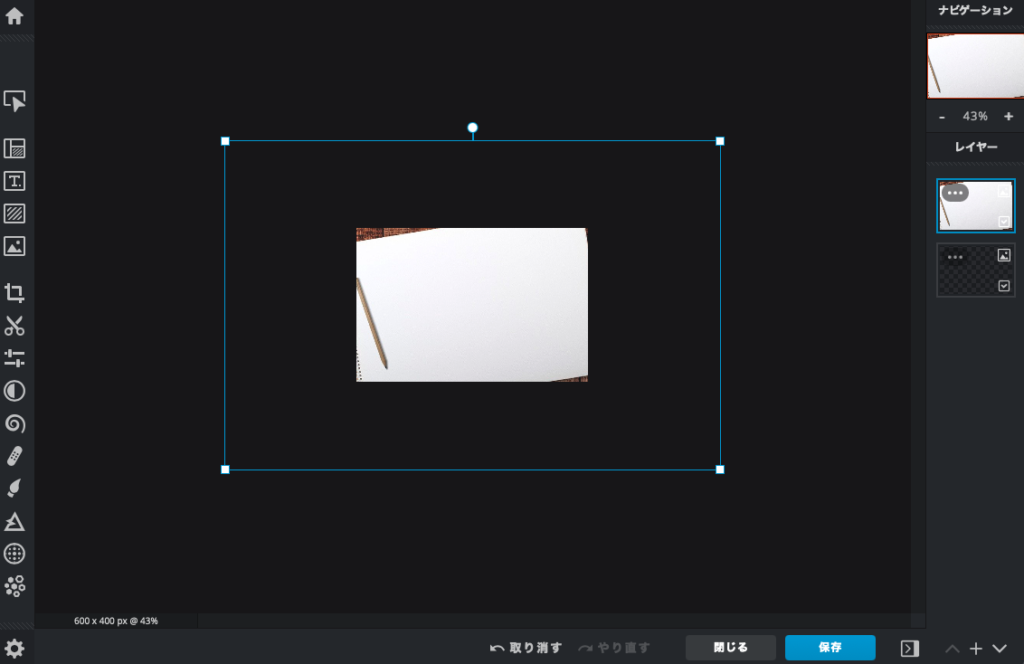
今回例として使う画像は1280×850というサイズのため、600×400の枠に収まっていないサイズで画像が入りました。画像をクリックしてTrackPadを二本指で上下すれば画面を近くしたり遠くしたりができるので、青枠が見えるように調整します。マウスであればコロコロできる部分を回せばできるかと思います。

青枠の端の四角い部分をクリックしたまま調整すれば、好きな大きさで600×400の枠に画像が入ります。これでリサイズ完了です。

明るさ調整
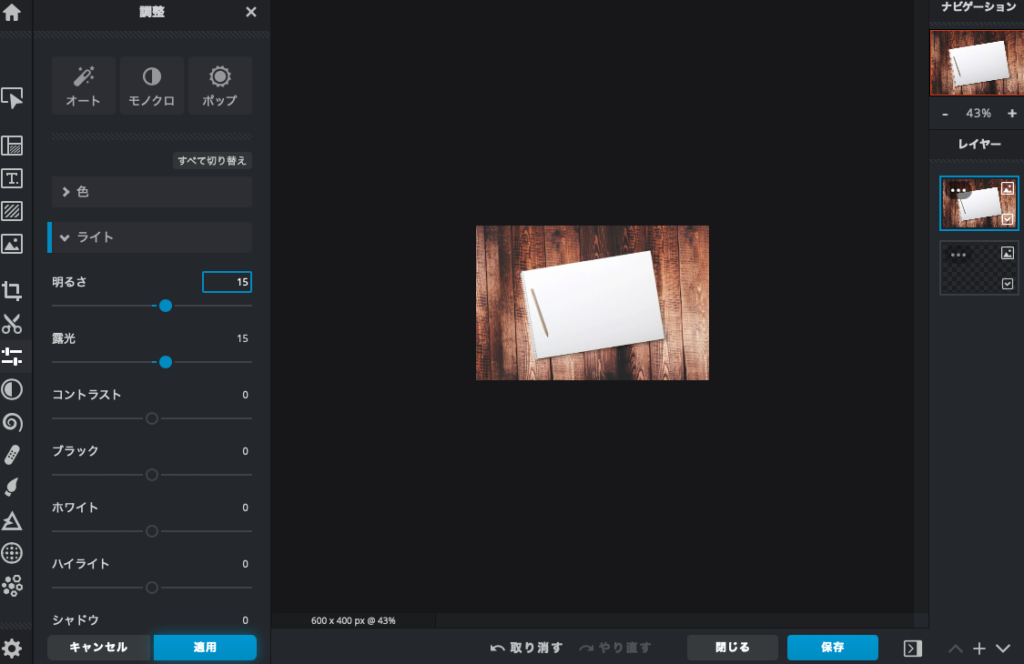
左のメニューバーの中にある「調整&フィルター」というものを選択してください。このとき、画面右にあるレイヤーという部分で、加工したい画像をクリックしておく必要があります。

あとは「ライト」から「明るさ」「露光」など好きなように調整してください。最後に左下あたりの「適用」を押せば、明るさ調整も完了です。
文字を入れる
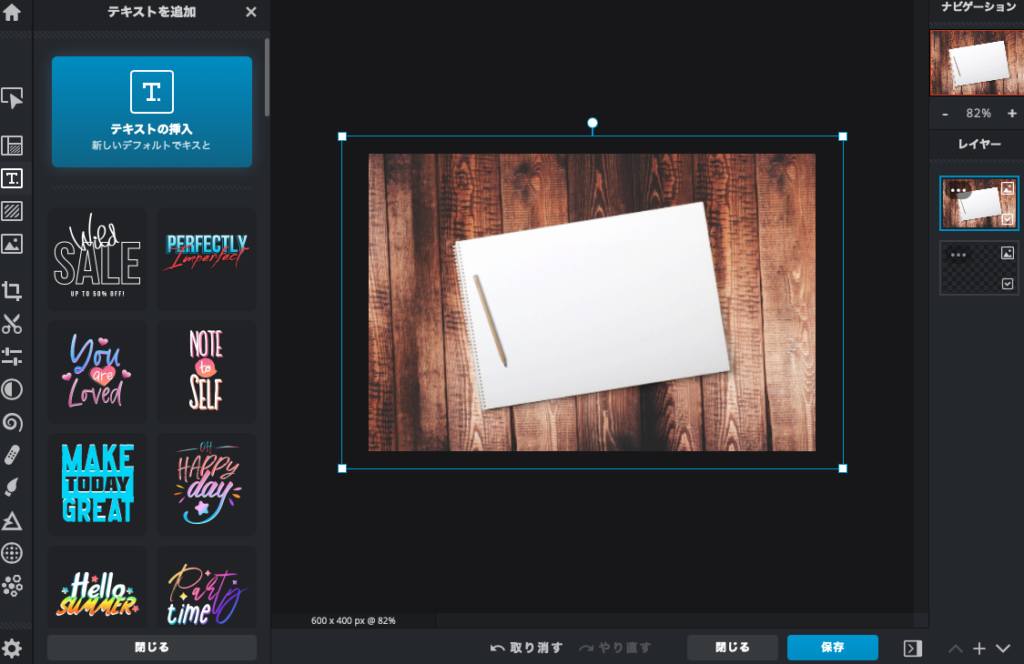
左のメニューバーから「テキストを追加」を選択しましょう。さらに「テキストの挿入」をクリックしてください。このときも、加工する画像のレイヤーをクリックしておく必要があります。

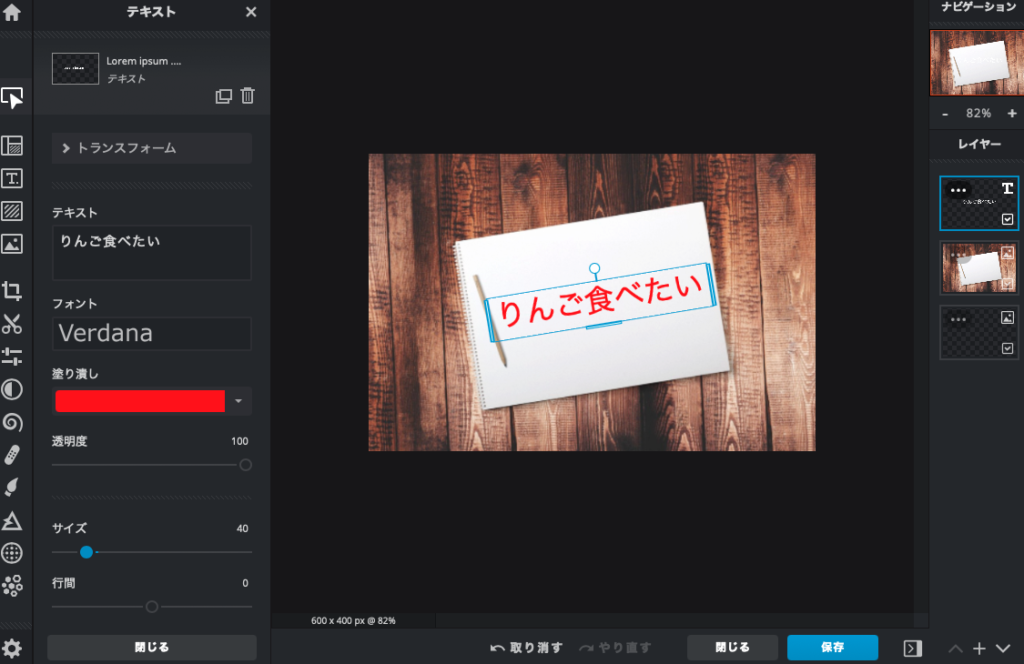
あとは「テキスト」欄に任意の文字を追加し、「塗り潰し」を任意の色にして、文字サイズなども任意で設定しましょう。これで文字も入れることができました。

加工した画像を保存する
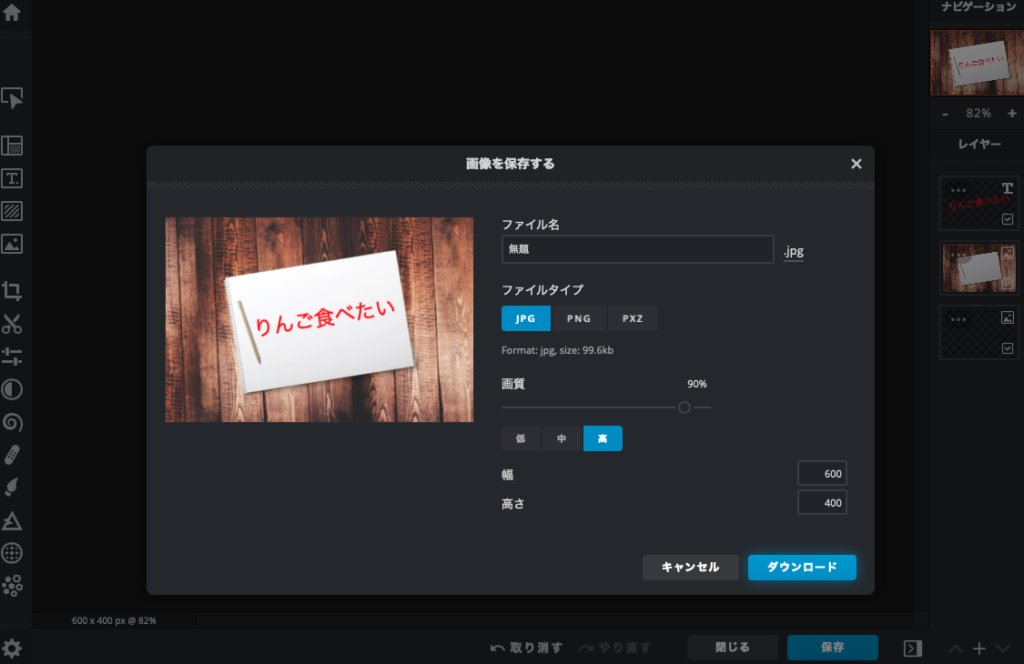
画像加工が完成したら、画面右下の方にある「保存」をクリック。すると保存形式などを選択できるので、JPGかPNGを選びましょう。

PXZは編集ファイルのことで、画像そのものの保存ではありません。後日このファイルをまた編集したいというときに使えるバックアップのようなものです。
ただ、「Pixlr X」ではトップ画面に戻ると「最新のプロジェクト」として直近の画像加工ファイルが残っていて、そこからまた加工を再開できます。なので、「長期的に保存しておきたい」「今の状態をバックアップしておきたい」というときにはPXZでの保存も忘れないようにしましょう。
まとめ
「Pixlr X」の基本的な使い方についてご紹介しました。今回紹介した以外にも、ぼかしを入れたり、一部切り取りをしたり、文字以外の装飾をしたりと、かなり色々できます。サクッと画像加工ができるので、重宝できるサイトだと思います!